javascript - How do i pass a function with props.history(path, state) in react router v4 - Stack Overflow

A Little History on useHistory.. useHistory is a react hook that can do… | by Lorenzo Sorrells | Medium

What is the difference between React Router and conventional routing? | by Yashi Shukla | Nerd For Tech | Medium
Uncaught DOMException: Failed to execute 'pushState' on 'History' · Issue #6533 · remix-run/react-router · GitHub

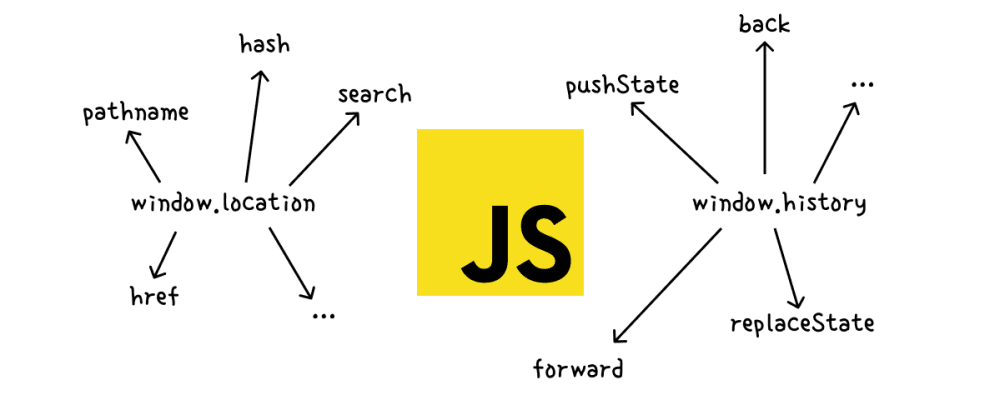
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/U6XKE1UjV-vBx5xUen3qRdxP-iO-olkPAmN3)